Le parole che servono per comprendere il Web Design

Quando decidi di acquistare un automobile, non devi trasformarti in un meccanico per capire se il venditore sia onesto oppure no.
Non sarai un grande esperto, ma conosci la differenza tra cilindrate (1100 o 3000), suv o compatta, cambio manuale oppure automatico.
Così quando decidi di mettere mano al tuo sito web (per conto tuo o con l’aiuto di altri): hai bisogno di conoscere i fondamenti del linguaggio tecnico del web design.
Si tratta di un insieme di termini inglesi, usati spesso senza traduzione per alimentare il loro valore mistico. E in realtà, solo alla fine, scoprirai che sono tutti elementi che fanno parte del tuo immaginario di utente del web e da parecchi anni.

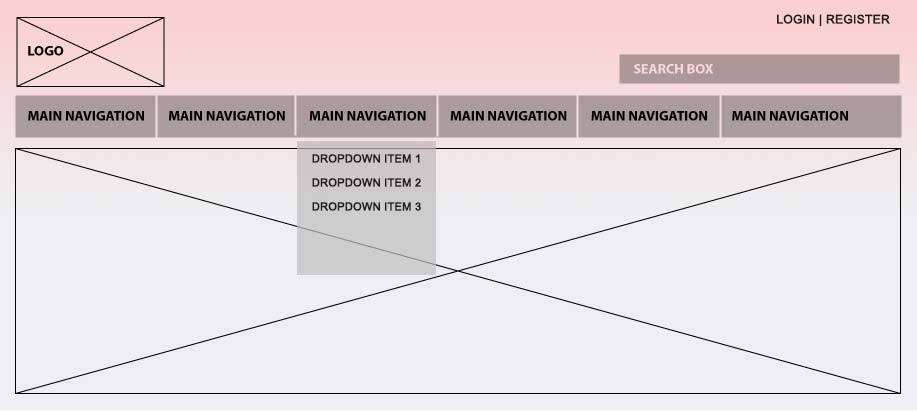
1) Header (o Intestazione)
L’intestazione di un sito web si colloca nella parte superiore di ciascuna pagina di un sito web. Normalmente è identica in ogni pagina e contiene il logo, una tagline (descrizione breve in 2/3 parole dei contenuti) e il menù principale.
Si tratta dello snodo centrale per raggiungere ogni pagina di un sito web.
2) Primary Navigation (o Menù principale)
Tutti i siti web devono avere un menù principale. Si tratta di una lista di link importanti collocata nell’intestazione.
Per questo ogni link deve avere un titolo che sia di aiuto per l’utente nella navigazione.
Il menù principale rappresenta le pagine superiori di un sito web, che a loro volta conducono gli utenti a pagine di livello inferiore correlate e più dettagliate.
3) Secondary Navigation (o Menù secondario)
Il menù secondario di un sito web è normalmente collocato sopra quello principale. Si tratta di un menù opzionale e può includere tutte quelle voci che potrebbero essere utili per l’utente registrato e non.
Si tratta spesso di un menù che contiene azioni dirette. Es. login, dona, vai alla cassa, etc.
4) Dropdown Menu (o Menù a tendina)
Il menù a tendina compare quando un utente passa sopra a una voce del menù principale, mostrando una lista di link verso pagine secondarie.
Così un menù a tendina può aiutare l’utente a immergersi più in profondità nei contenuti di un sito web.
5) Search Bar (o Barra di ricerca)
La barra di ricerca è normalmente collocata nell’angolo in alto a destra dell’intestazione di un sito web. Spesso è accompagnata dalla parola “cerca” all’interno del campo oppure dall’icona di una lente d’ingradimento.
Attraverso questo strumento gli utenti possono digitare una parola oppure una frase. Per poi atterrare in una pagina di risultati che potrebbe elencare contenuto correlato con la ricerca.
Fine della prima parte

